웹의 가장 큰 장점은 PC, 태블릿, 폰 등 인터넷이 되는 환경이라면 어디에서든 접속할 수 있는 것이다.
반대로 얘기하면 PC, 태블릿, 폰 모두 최적화를 해주어야한다.
반응형 웹을 만들기 위해서는 Head 태그에 아래 내용이 꼭 들어가있어야 한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
이용자의 디바이스의 화면 크기에 맞춰서 설정한다는 대충 그런 뜻이다.
<p style="font-size: 10vw;">지렁이의 성장 블로그</p>100vw (viewport width), 100vh (viewport height)를 쓰게되면 화면이 꽉 차게 된다.
50vw로 작성하면 화면기준 50%의 크기를 가진다는 의미이다.
그럼 이제 이런걸 만들어 보겠다.

@media screen and (max-width: 1200px){
.container{
background-color: greenyellow;
}
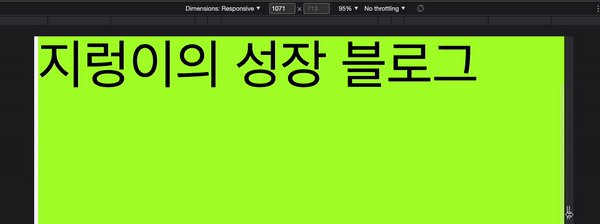
}style 태그에 이런 코드를 넣게되면, 1200px이 됐을 때 색상이 greenyellow로 바뀌게 된다.
이때 1200px은 break point라고 한다.
아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<style>
.container{
width: 100vw;
height: 100vh;
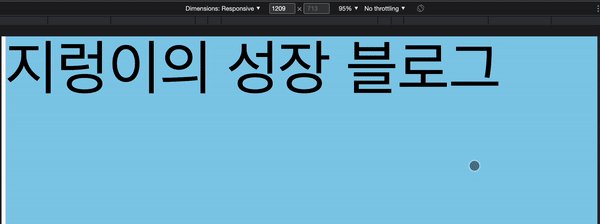
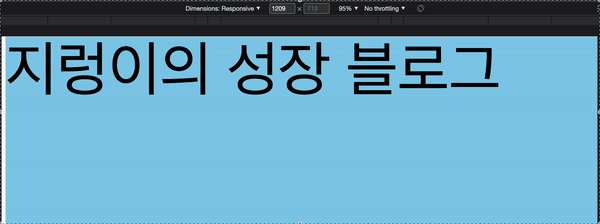
background-color: skyblue;
}
@media screen and (max-width: 1200px){
.container{
background-color: greenyellow;
}
}
@media screen and (max-width: 768px){
.container{
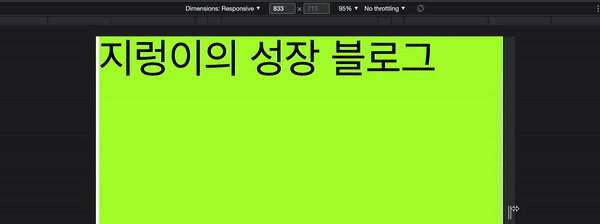
background-color: red;
}
}
</style>
<body>
<div class="container">
<p style="font-size: 10vw;">지렁이의 성장 블로그</p>
</div>
</body>
</html>
1200px, 992px, 768px, 576px
해당 숫자들이 부트스트랩에서 권장하는 break point 이다.
하지만 4개는 너무 많기 때문에..
1200px은 태블릿용 768px은 모바일용으로 대표적으로 2개만 개발하면 될 것 같다.
물론 웹은 디폴트.
'프로그래밍 > Web' 카테고리의 다른 글
| [Web] 간단한 트랜지션부터 꽤 어려운 트랜지션까지 (0) | 2022.05.08 |
|---|---|
| [Web] Font awesome 사용법 (0) | 2022.05.07 |
| [Web] Favicon 수정하기 (0) | 2022.05.05 |
| [Web] Open graph에 대한 간단한 설명과 사용법 (0) | 2022.05.05 |
| [Web] 내가 많이 쓰는 Emmet 기능 (0) | 2022.05.05 |





댓글