
jQuery는 빠르고 가볍고 기능많은 자바스크립트 라이브러리다.
잘 쓰면 빠르고 간편한 개발이 가능하다.
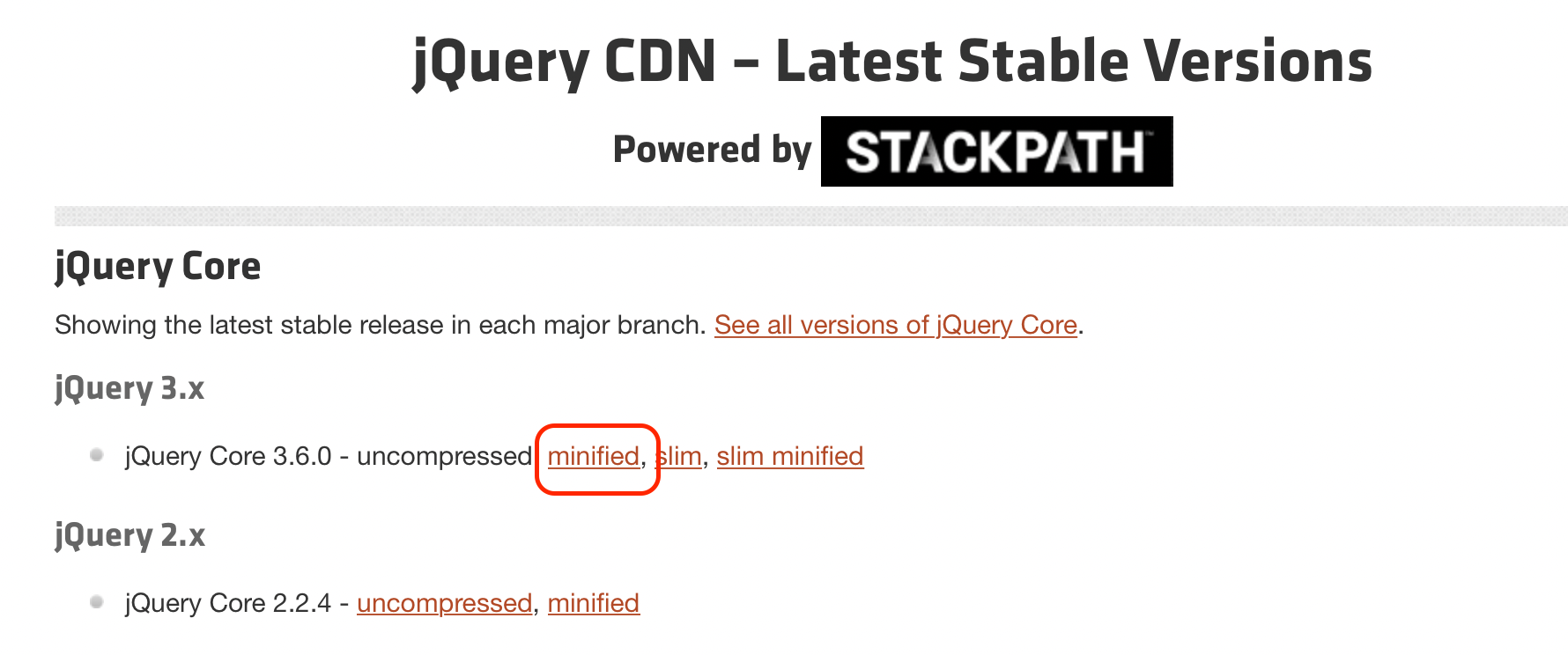
다운로드

해당 홈페이지의 minified을 클릭하여 script 태그를 소스코드에 넣어주면 된다.
사용하기
아주 간단하게 사용할 수 있는 예시이다.
첫번째 문장은 기존의 javascript이고, 두번째 문장은 jquery이다.
엄청 간단하게 쓸 수 있다는 것을 알 수 있다.
//Javascript
document.querySelector(".box").innerHTML = "HI";
//Jquery
$(".box").html("HI");
또한 jQuery $의 의미는 querySelectorAll과 유사하다.
위의 예시처럼 하나만 찾아서 바꿀 수도 있지만, 클래스가 여러개 있다고 하면 아래 예시처럼 eq(0)을 통해 제어할 수 있다.
<body>
<p>첫번째 P태그</p>
<p>두번째 P태그</p>
</body>
<script>
//Javascript
document.querySelectorAll("p")[0].innerHTML = "Hello";
document.querySelectorAll("p")[1].innerHTML = "World!";
//Jquery
$("p").eq(0).html("Hello");
$("p").eq(1).html("World!");
</script>
addEventListener 도 on으로 짧게 사용이 가능하다.
//Javascript
document.querySelector(".navbar-toggler").addEventListener("click", function () {
document.querySelector(".list-group").classList.add("show");
});
//Jquery
$(".navbar-toggler").on("click", function(){
$(".list-group").addClass("show");
})
요소를 보이고 사라지게 하는 toggle 기능도 구현할 수 있는데다가 자연스럽게 애니메이션도 추가가 된다.
document.querySelector(".list-group").classList.toggle("show");
$(".list-group").toggle("show");
추가적으로 이런 유용한 애니메이션들이 있다.
hide() / show()
fadeOut() / fadeIn()
slideUp() / slideDown().
fadeToggle()
jQuery로 모달창 구현
See the Pen jquery Modal by Jirong (@jirongkim) on CodePen.
'프로그래밍 > Web' 카테고리의 다른 글
| 브라우저 작동 방식 (0) | 2022.11.26 |
|---|---|
| [React] 다른 링크로 이동했는데 페이지가 재렌더링돼서 state가 초기화 될 때 (0) | 2022.07.23 |
| [자바스크립트] 원하는 요소 사라지게/나타나게 만들기 (0) | 2022.05.15 |
| [Web] Flip효과 만들기 (0) | 2022.05.14 |
| [Web] Sticky를 이용해서 이미지는 가만히 있고 글만 움직이게 (0) | 2022.05.13 |




댓글