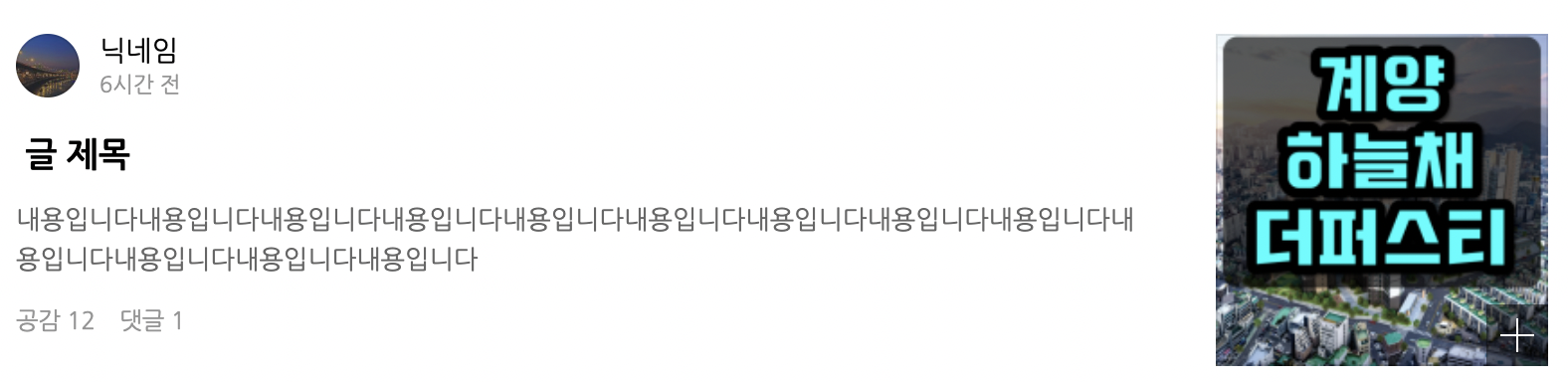
이렇게 생긴걸 만들어 보려고 한다.

우선은 왼쪽과 오른쪽으로 나눈다.
그리고 다시 왼쪽은 닉네임, 제목, 내용, 공감으로 나눈다.

이걸 코드로 나타내면 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./assets/style.css">
</head>
<body>
<div class="container">
<div class="blog-left">
<div class="blog-profile">
<img class="blog-profile_image" src="./assets/img/caterpillar.png"">
<div class="blog-profile_text">
<h4>닉네임</h4>
<p>6시간 전</p>
</div>
</div>
<div class="blog-title">
<h2>글 제목</h2>
</div>
<div class="blog-content">
<p>내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.내용입니다.</p>
</div>
<div class="blog-share">
<span>공감 12</span>
<span>댓글 1</span>
</div>
</div>
<div class="blog-right">
<img src="./여권사진.jpg" width="100%" height="100%">
</div>
</div>
</body>
</html>.container{
width: 800px;
height: 200px;
}
.blog-left{
display: inline-block;
width: 80%;
height: 100%;
float: left;
}
.blog-profile{
height: 20%;
}
.blog-profile_image{
float: left;
width: 7%;
border-radius: 100%;
}
.blog-profile_text{
float: left;
font-size: 15px;
margin-left: 10px;
line-height: 0%;
}
.blog-title{
margin-left: 15px;
}
.blog-content{
margin-left: 15px;
}
.blog-share{
margin-left: 15px;
}
.blog-right{
width: 18%;
float: left;
margin-left: 5px;
}

'프로그래밍 > Web' 카테고리의 다른 글
| [HTML/CSS] position - static/relative/absolute/fixed/z-index (0) | 2022.05.01 |
|---|---|
| [HTML/CSS] 브라우저 호환성 최적화 normalize 방법 (0) | 2022.05.01 |
| [JS][Vanilla] import, export로 코드를 간결하게 만들기 (0) | 2021.12.07 |
| [WEB] Node.js를 더 쉽게 쓰기위한 PM2 소개 (2) | 2021.12.03 |
| [WEB] 진행바(Progress Bar) 추가하기(블로그, 쇼핑몰) (5) | 2021.11.06 |




댓글