PM2에 대해서 다뤄보겠다.
내가 node.js로 웹개발을 하면서 굉장히 유용하게 쓰고있는 패키지이다.
npm을 이용하여 굉장히 쉽게 다운 받을 수 있고,
node.js를 실행 시킬 때 항상 재실행을 하지 않아도 되서 유용하다.
PM2 공식 페이지 : https://pm2.keymetrics.io
PM2 - Home
Advanced process manager for production Node.js applications. Load balancer, logs facility, startup script, micro service management, at a glance.
pm2.keymetrics.io
PM2 깃허브 : https://github.com/Unitech/pm2
GitHub - Unitech/pm2: Node.js Production Process Manager with a built-in Load Balancer.
Node.js Production Process Manager with a built-in Load Balancer. - GitHub - Unitech/pm2: Node.js Production Process Manager with a built-in Load Balancer.
github.com
이 포스팅는 깃허브의 내용을 토대로 작성하였다.

PM2는 Process Manager 2에서 따온 말이다.(2는 아마 버전일 것으로 추정된다.)
PM2는 Node.js용 프로세스 관리 프로그램이다.
부하분산 알고리즘이 내장되어있어서 어플리케이션을 끄지 않고 관리할 수 있다.
npm을 이용한 다운로드 방법
npm install pm2 -g
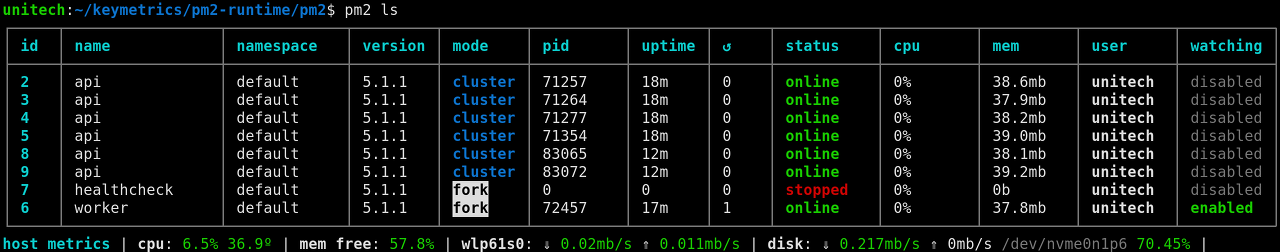
pm2 실행방법

위의 결과에서 pm2 (stop/restart/delete) (id/name/..)을 이용하여 앱을 키고 끌 수 있다.
pm2 stop <app_name|namespace|id|'all'|json_conf>
pm2 restart <app_name|namespace|id|'all'|json_conf>
pm2 delete <app_name|namespace|id|'all'|json_conf>
앱이 켜지면, status가 online으로 바뀔 것이다.
pm2 start 0 --watch를 이용하면, 파일의 변경에 따라 실시간으로 웹서버에 적용시켜 준다.(0은 id 값이다.)
적용이 잘 되었는지는 로그로 확인해볼 수 있다.
로그 확인법
1. pm2 log

로그를 종료하고 싶다면 ctrl+c를 눌러서 나가면 된다.
2. pm2 monit

로그를 그만보고 싶다면 q 혹은 ctrl+c 를 눌러서 나가면 된다.
내가 개발하면서 사용한 명령어들만 적어놨다.
젤 좋았던 기능은 pm2 start 0 --watch
나머지 기능들은 크게 사용할 일이 있나 싶다.
'프로그래밍 > Web' 카테고리의 다른 글
| [HTML/CSS] 블로그 게시물 디자인 만들어보기 (1) | 2022.05.01 |
|---|---|
| [JS][Vanilla] import, export로 코드를 간결하게 만들기 (0) | 2021.12.07 |
| [WEB] 진행바(Progress Bar) 추가하기(블로그, 쇼핑몰) (5) | 2021.11.06 |
| [html] 서버 없이 이메일을 보내보자! (5) | 2021.10.31 |
| Mixed content / Failed to load response data... 문제 해결방법 (0) | 2021.10.30 |




댓글