Table 태그를 배웠다.
<table>
<thead>
<tr>
<th>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
</td>
</tr>
</tbody>
</table>이런 구조로 이루어져 있다.
tr은 행을 나타내는 것이고, td는 열을 나타낸다.
th는 조금 강조된 열이다.
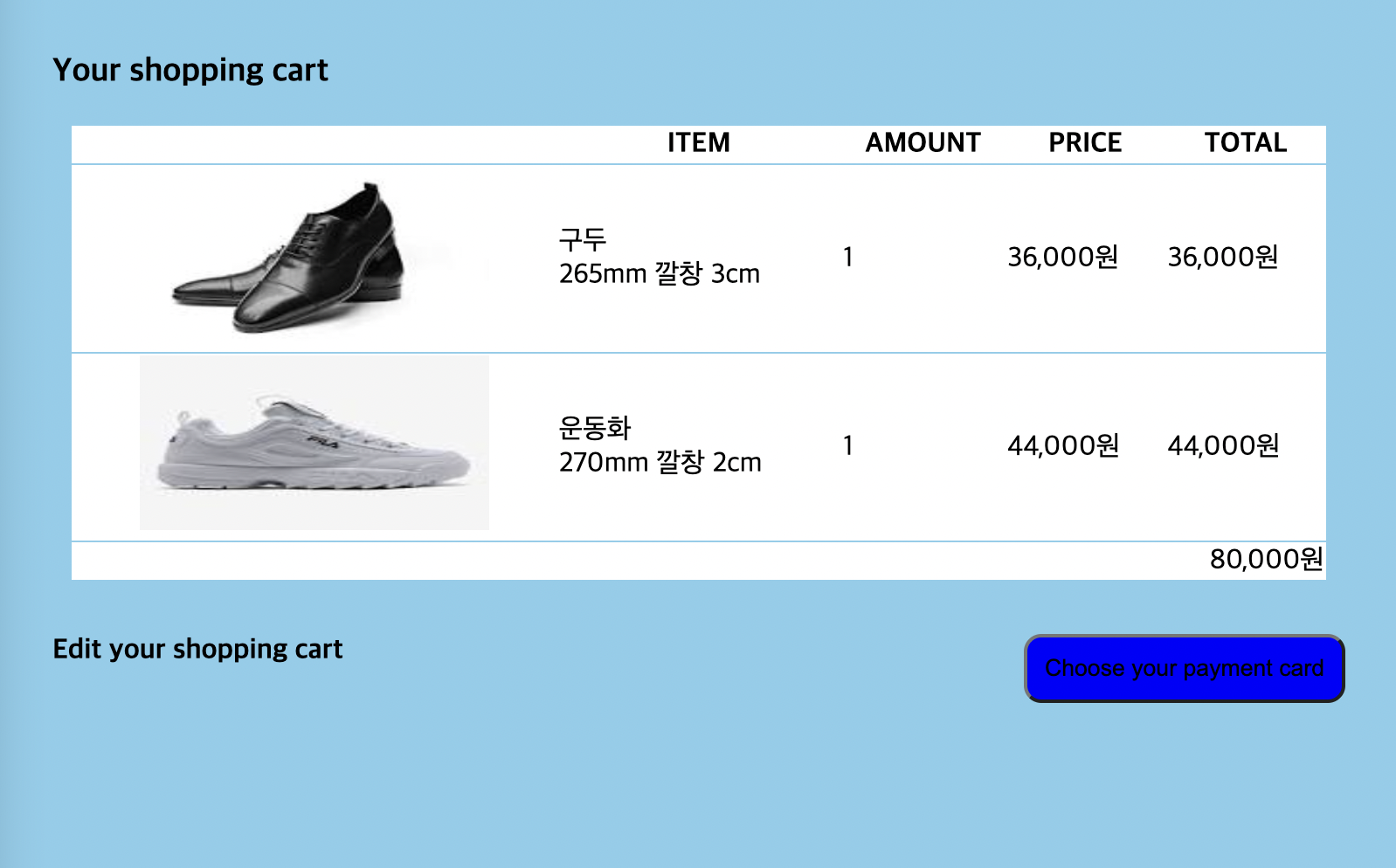
이것을 활용하여 밑에 사진 처럼 만들어 보았다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./assets/style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<h3 class="ml30 mt30">Your shopping cart</h3>
<table class="ml30 mt30 sc-list border-radius">
<thead>
<tr>
<th></th>
<th>ITEM</th>
<th>AMOUNT</th>
<th>PRICE</th>
<th>TOTAL</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: center;">
<img src="./assets/img/shoes1.jpeg" width="200px" height="100px">
</td>
<td>구두<br>265mm 깔창 3cm</td>
<td>1</td>
<td>36,000원</td>
<td>36,000원</td>
</tr>
<tr>
<td style="text-align: center;">
<img src="./assets/img/shoes2.jpeg" width="200px" height="100px">
</td>
<td>운동화<br>270mm 깔창 2cm</td>
<td>1</td>
<td>44,000원</td>
<td>44,000원</td>
</tr>
<tr>
<td colspan="5" style="text-align: right;">80,000원</td>
</tr>
</tbody>
</table>
<div>
<h4 class="ml30 mt30 float-left">Edit your shopping cart</h4>
<button class="mr30 mt30 float-right mid-btn bg-blue border-radius">Choose your payment card</button>
</div>
</div>
</body>
</html>
.container{
width: 800px;
height: 500px;
padding: 1px;
background-color: skyblue;
}
.ml30{
margin-left: 30px;
}
.mr30{
margin-right: 30px;
}
.mt30{
margin-top: 30px;
}
tr{
border: 1px solid skyblue;
background-color: white;
}
.sc-list{
border-collapse: collapse;
width: 90%;
margin: auto;
}
.sc-list thead{
text-align: center;
}
.sc-list tbody{
text-align: left;
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.mid-btn{
padding: 10px;
}
.bg-blue{
background-color: blue;
}
.border-radius{
border-radius: 10px;
}
'프로그래밍 > Web' 카테고리의 다른 글
| [Web] 폰트 부드럽게 만들기(anti aliasing) (0) | 2022.05.05 |
|---|---|
| [Web] 웹폰트 첨부방법, woff 사용으로 용량 줄이기 (0) | 2022.05.05 |
| [Web] OOCSS, BEM에 관하여 (1) | 2022.05.04 |
| [Web] Javascript 없이 이벤트 효과를 주고 싶다면 pseudo (0) | 2022.05.04 |
| [Web] form 태그를 활용하여 contact us 페이지 만들기 (0) | 2022.05.04 |



댓글