HTML/CSS로 웹사이트 만들다가 보면 이쁜 폰트를 쓰고 싶다는 생각을 가지게 된다.

그럴 때 폰트를 바꾸는 방법이 여러가지가 있다.
첫번째는 내장된 폰트를 이용하는 것이다.
body{
font-family: 'gulim';
}
가장 편하고 빠른 방법이지만 개발자인 나의 컴퓨터에도 폰트가 설치되어 있어야하고,
사용자의 컴퓨터에도 해당 폰트가 설치되어있어야 한다.
만약 설치 안되있으면 기본 폰트로 표시된다.
그런 대참사를 막기위해
body{
font-family: 'gulim', 'gothic';
}이런식으로 콤마로 여러개를 적어놓으면 된다.
'gulim'이 설치되어있지 않으면 'gothic'으로 표시해주는 방식이다.
두번째는 폰트파일을 첨부하는 방식이다.
폰트파일 확장자는 대표적으로 ttf, woff가 있다.
ttf보다 woff(웹폰트용)가 훨씬 용량이 적으므로 woff를 쓰면 된다.
쓰는 방식은 이렇다.
@font-face {
font-family: '나눔스퀘어';
src: url(../assets/font/NanumSquareR.woff);
}
body{
font-family: '나눔스퀘어';
}이때 '나눔스퀘어'는 내 마음대로 작명할 수 있다.

하지만 폰트파일은 생각보다 용량이 크기때문에 최대 1~2개 정도 업로드하는 것을 추천한다.
트래픽은 곧 돈이기 때문이다.
트래픽을 줄이면서 폰트를 아주 다양하게 쓸 수 있는 방법이다.
구글폰트 혹은 눈누를 이용하면 된다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
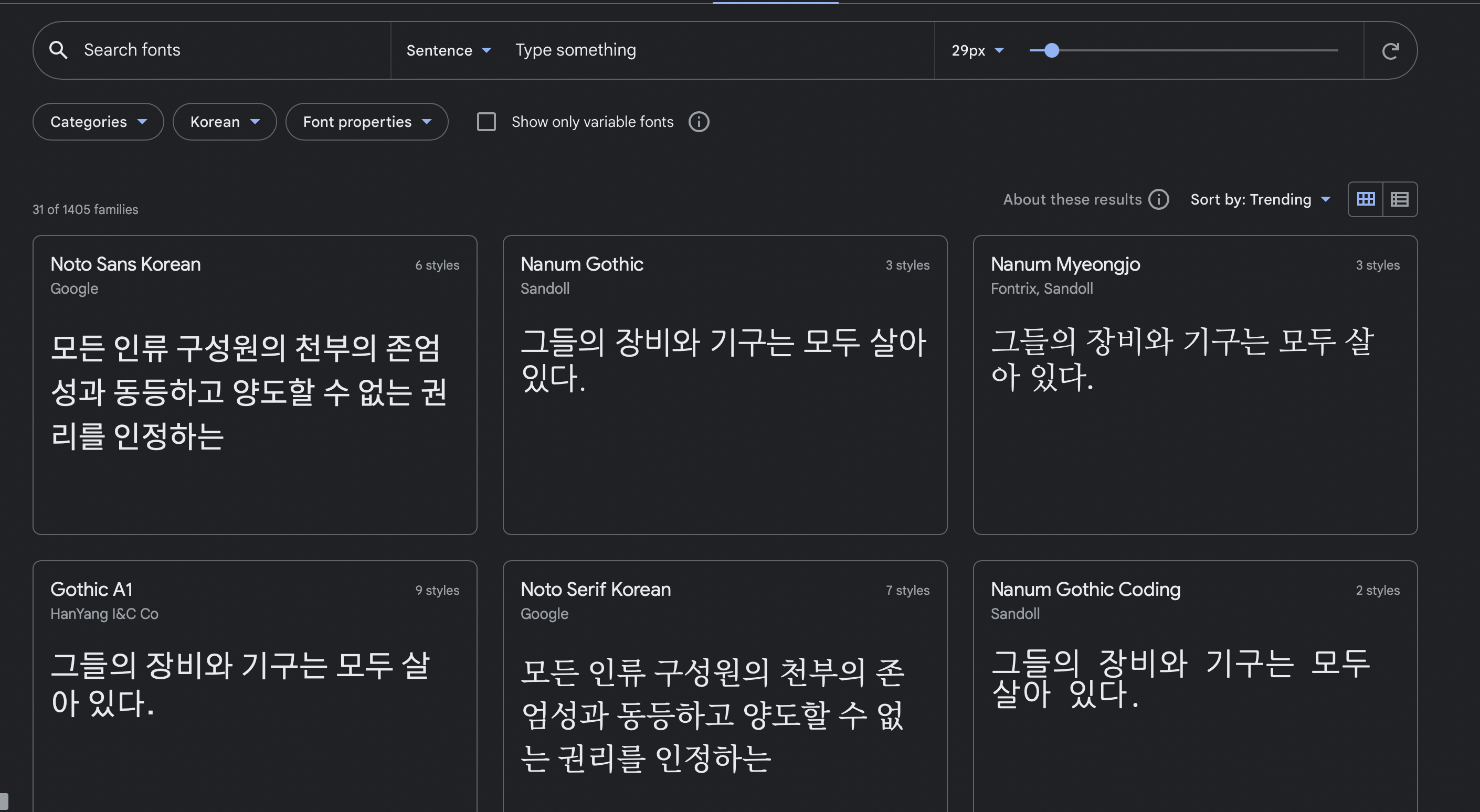
구글폰트 사용법

원하는 폰트를 선택하고, Select this style을 선택하자.

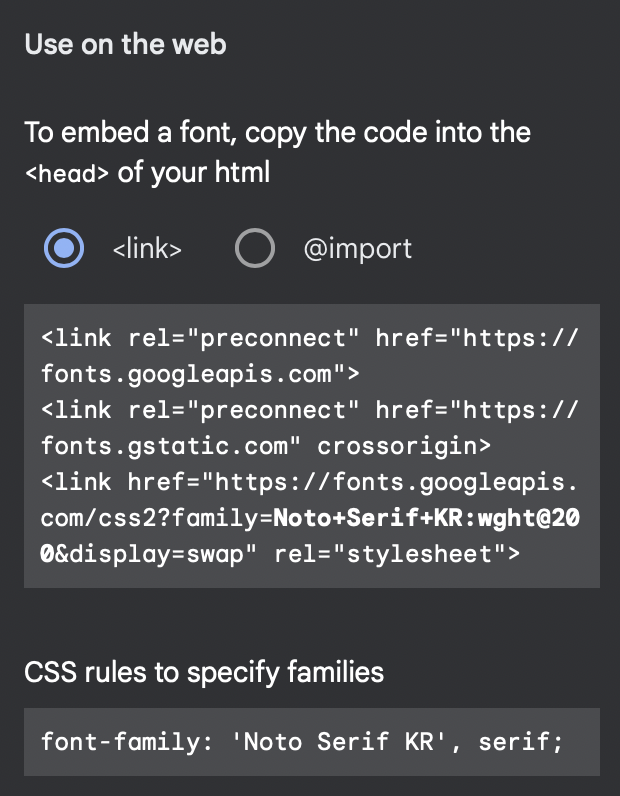
그러면 link, @import 두 가지 방법으로 적용할 수 있다고 한다.

우선 link부터 소스코드에 적용해보면 이와 같다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200&display=swap" rel="stylesheet">
</head>
<style>
.box{
display: flex;
justify-content: center;
align-items: center;
background-color: antiquewhite;
width: 200px;
height: 100px;
text-align: center;
color: black;
}
body{
font-family: 'Noto Serif KR', serif;
}
</style>
<body>
<div class="box">
<h2>안녕하세요<br>지렁이 블로그<br>많이 사랑해주세요</h2>
</div>
</body>

head 태그에 link 태그를 붙혀넣고, style에서 font를 사용하면 된다.
만약 @import로 사용한다면 html 파일에 style태그 통째로 복사해서 붙혀넣고, font를 사용하면 된다.
눈누 사용법

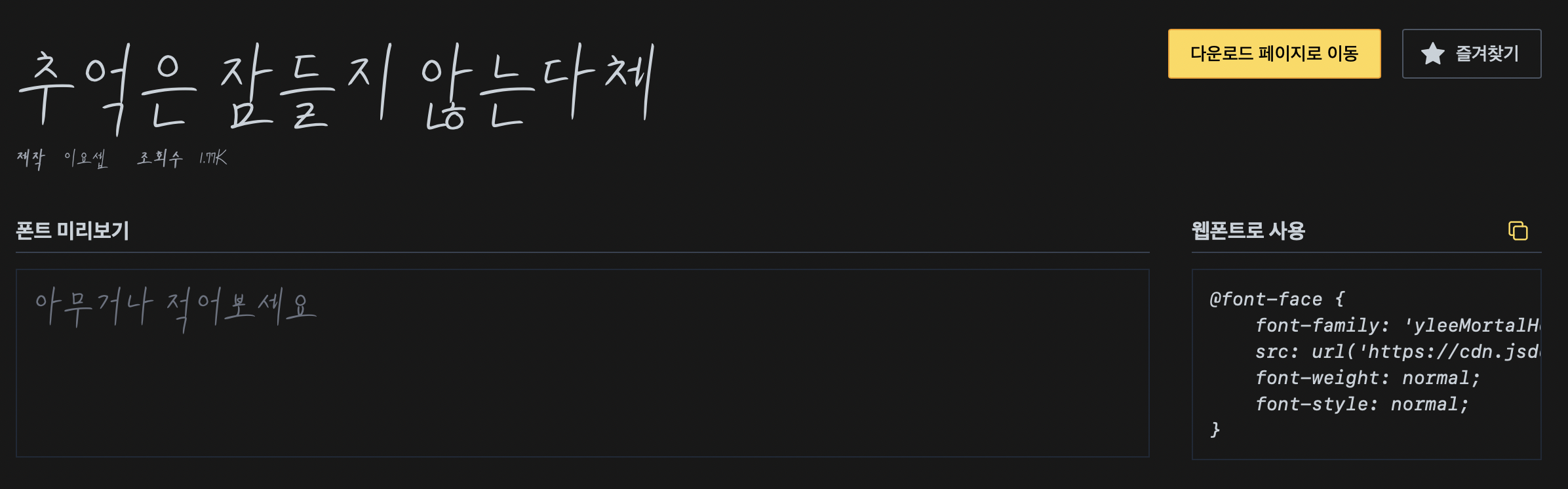
눈누는 이쁜 한글폰트가 굉장히 많다. 아주 유용함.
원하는 글씨체를 선택하면 아주 친절하게 "웹폰트로 사용"이라는게 있다.
이걸 복사해서 style태그에 넣어주면 된다.
<style>
.box{
display: flex;
justify-content: center;
align-items: center;
background-color: antiquewhite;
width: 200px;
height: 100px;
text-align: center;
color: black;
}
@font-face {
font-family: 'yleeMortalHeartImmortalMemory';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2205@1.0/yleeMortalHeartImmortalMemory.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
body{
font-family: 'yleeMortalHeartImmortalMemory';
}
</style>
<body>
<div class="box">
<h2>안녕하세요<br>지렁이 블로그<br>많이 사랑해주세요</h2>
</div>
</body>
그리고는 마찬가지로 정의한 글꼴 이름으로 폰트를 사용하면 된다.

'프로그래밍 > Web' 카테고리의 다른 글
| [Web] flex-grow를 이용한 nav bar 만들기 (0) | 2022.05.05 |
|---|---|
| [Web] 폰트 부드럽게 만들기(anti aliasing) (0) | 2022.05.05 |
| [Web] Table을 이용하여 장바구니 만들기 (0) | 2022.05.05 |
| [Web] OOCSS, BEM에 관하여 (1) | 2022.05.04 |
| [Web] Javascript 없이 이벤트 효과를 주고 싶다면 pseudo (0) | 2022.05.04 |




댓글