<input type="file">
<input placeholder="test">
파일 선택 버튼, placeholder를 보면 기존 태그와는 뭔가 다르다.
div 태그 같은것은 그냥 네모난 박스가 하나 생기는건데 얘네들은 뭔가 결합된 형태같다.
실제로 결합이 되어있고, 각 하나하나의 속성값을 바꿔줄 수 있다.
근데 css selector 이름이 굉장히 단순하지 않다.
외워서 할 수 있는 놈들이 아니다.
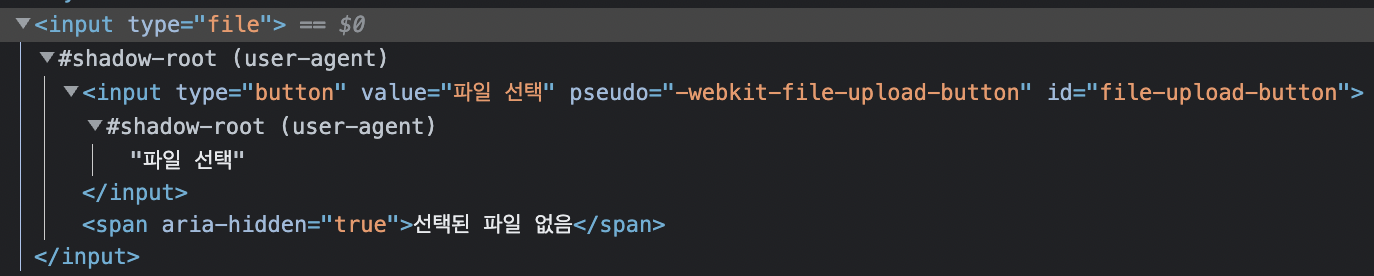
애초에 결합되서, 스타일을 바꾸기 힘든 애들을 Shadow Dom이라고 한다.
이것들 어떻게 바꾸냐면, 답은 역시 크롬이다.
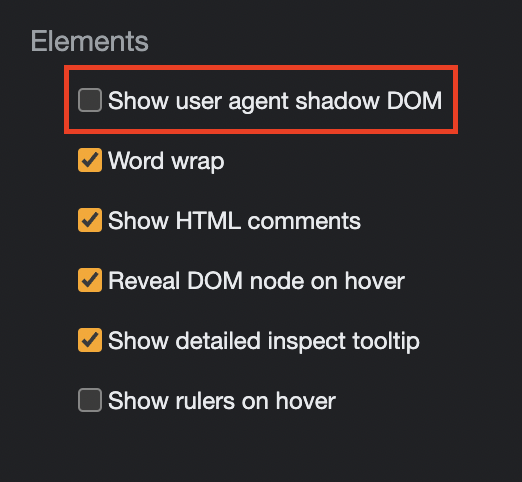
우선 크롬 -> 속성 -> preferences -> Show user agent shadow DOM을 활성화 시켜야한다.

그럼 숨겨있던 shadow DOM이 개발자도구에 보일 것이다.

위에서 주목해야할 부분은 pseudo="-webkit-file-upload-button" 이다.
왜냐하면 저걸 css 선택자로 사용해서 버튼의 디자인을 바꿀 수 있기 때문이다.
See the Pen Shadow Dom 설명 by Jirong (@jirongkim) on CodePen.
'프로그래밍 > Web' 카테고리의 다른 글
| [Web] transform, animation을 이용해서 나름 복잡한 애니메이션 만들기 (0) | 2022.05.13 |
|---|---|
| [Web] SASS(SCSS)를 사용해보자(예제, 연습문제) (0) | 2022.05.13 |
| [Web] pseudo element 간단한 소개 (0) | 2022.05.09 |
| [Web] 간단한 트랜지션부터 꽤 어려운 트랜지션까지 (0) | 2022.05.08 |
| [Web] Font awesome 사용법 (0) | 2022.05.07 |





댓글