pseduo class는
.container i:hover{
opacity: 0.5;
}이런식으로 주면 됐다.
자세한건 여기를 참고.
See the Pen Untitled by Jirong (@jirongkim) on CodePen.
mail이라는 클래스를 사용하면 굳이 머리말 꼬리말을 적을 필요없이 자동으로 입력되는 클래스를 작성한다고 하자.
HTML에서 구현할 수도 있다. 하지만, 아주 많이 쓰이는 클래스라면 HTML이 너무 복잡해지고 더러워질 경우가 있기 때문에 이런걸 쓴다.
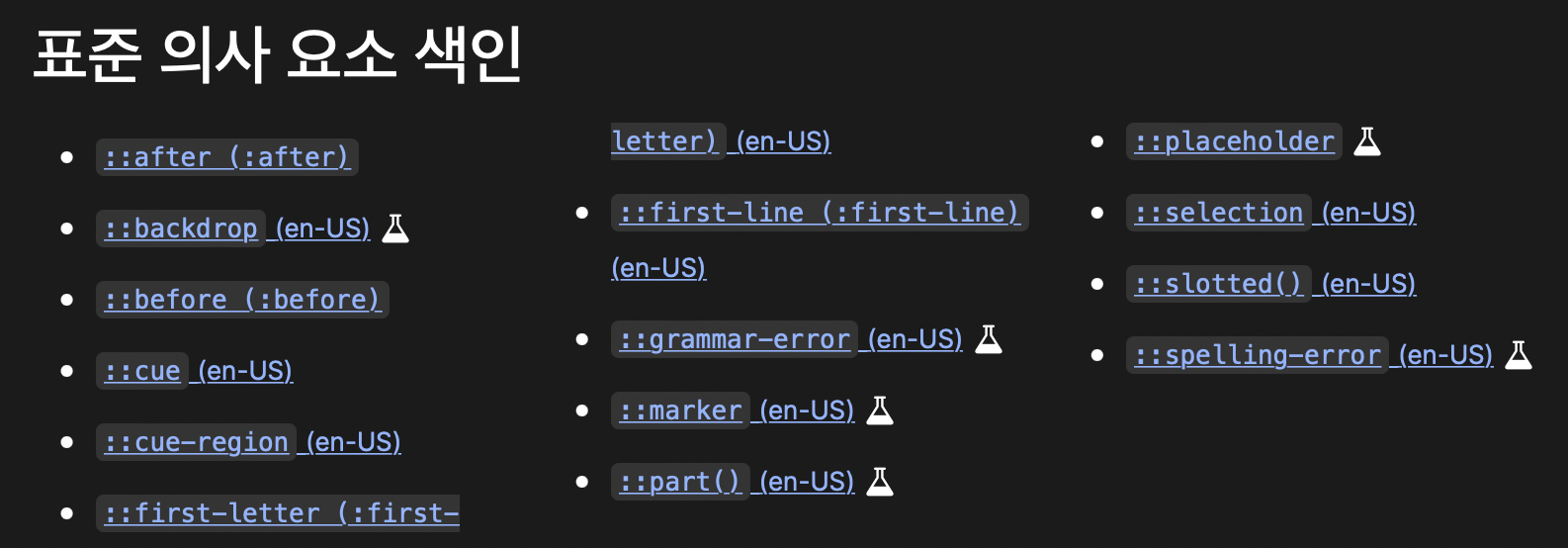
이외에도 다양한 element-pseudo가 있다.

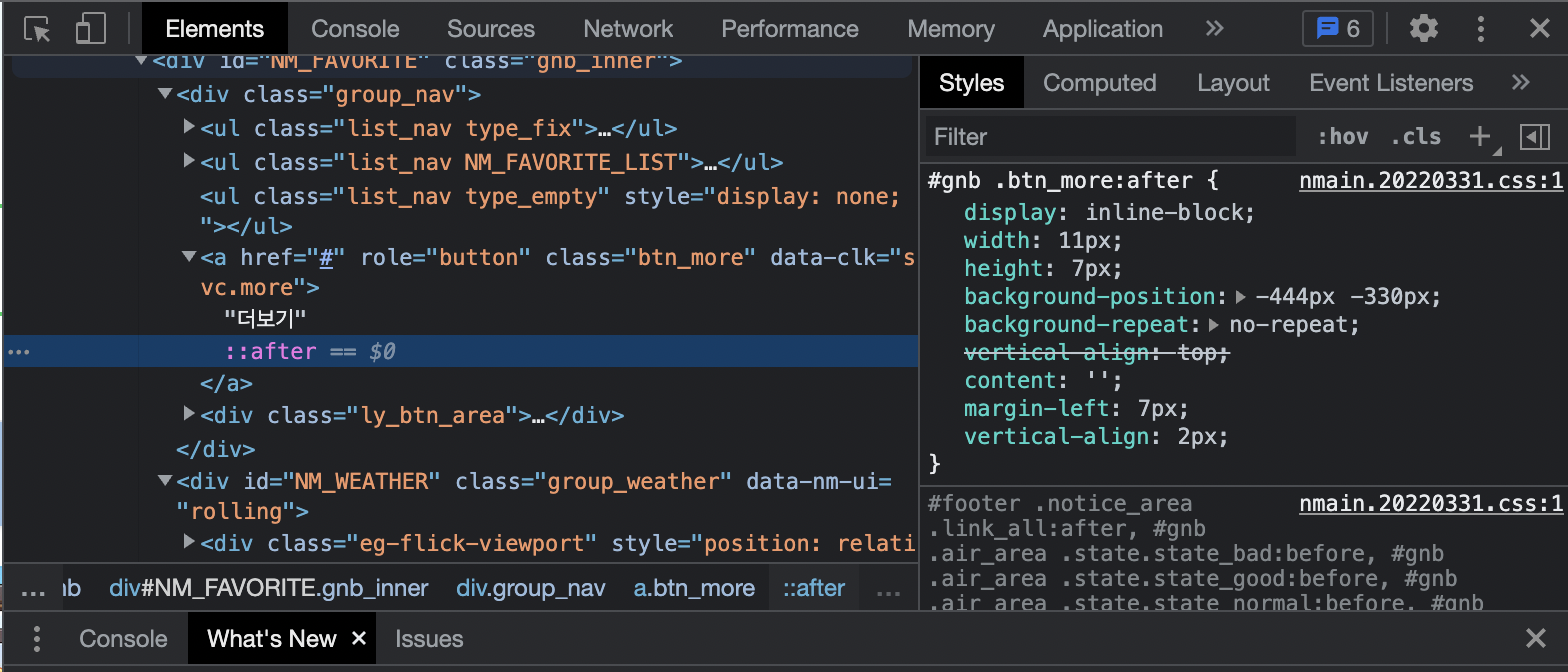
또한 크롬 개발자 도구에서는 ::after를 클릭하면, 적용된 css를 확인할 수 있다.

'프로그래밍 > Web' 카테고리의 다른 글
| [Web] SASS(SCSS)를 사용해보자(예제, 연습문제) (0) | 2022.05.13 |
|---|---|
| [Web] Shadow dom에 대해 알아보자 (1) | 2022.05.09 |
| [Web] 간단한 트랜지션부터 꽤 어려운 트랜지션까지 (0) | 2022.05.08 |
| [Web] Font awesome 사용법 (0) | 2022.05.07 |
| [Web] 반응형 레이아웃 만들기(PC, 태블릿, 폰) (0) | 2022.05.05 |





댓글